Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals.
dribbble.com
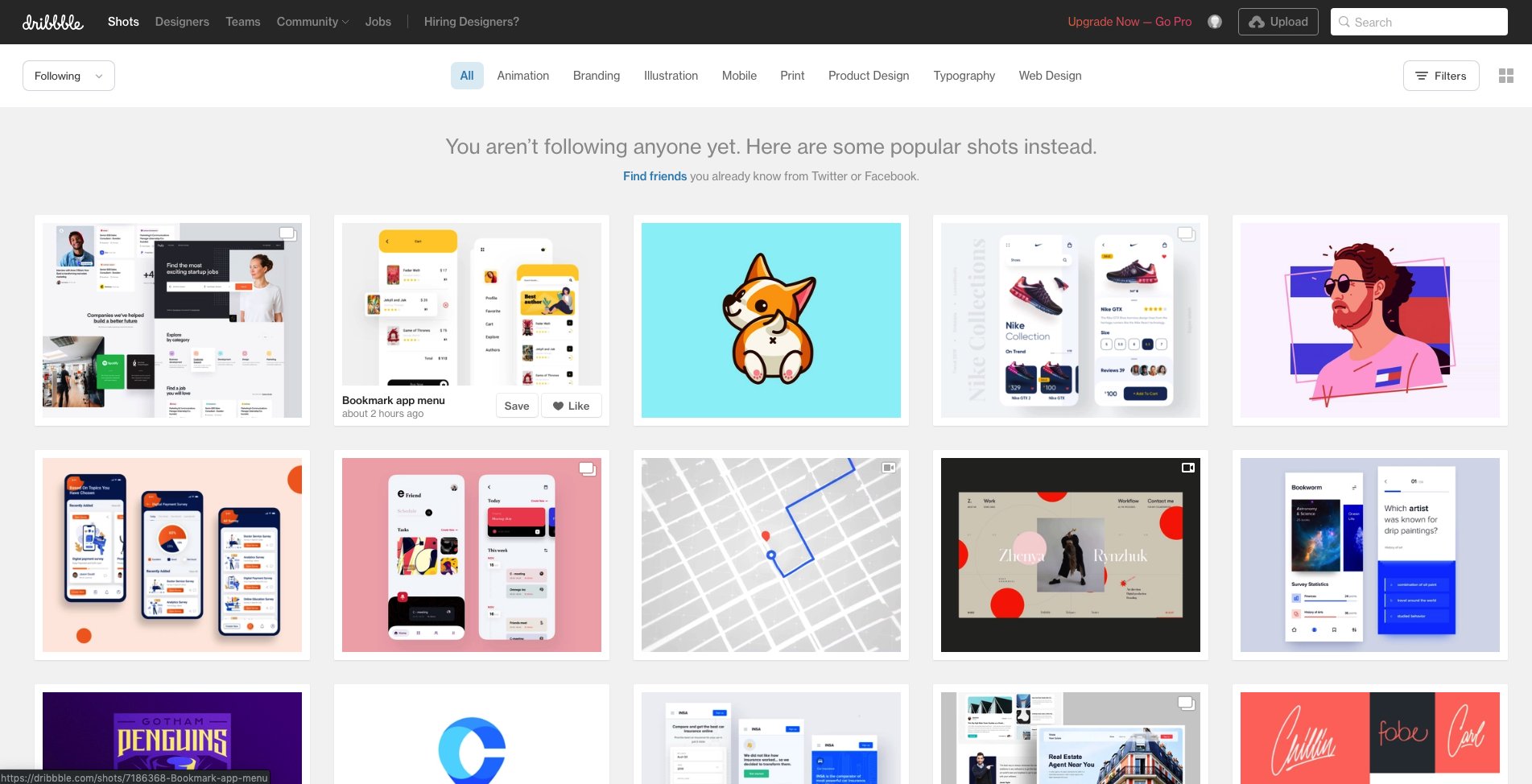
프로젝트만들면서 프론트 디자인을 위한 아이디어를 얻기 위해 여기저기 사이트를 많이 찾아봐는데, 여태 찾아본 사이트들 중에서는 dribbble이 제일 감각적이고 유용한 것 같다. 사실 웹사이트를 디자인 템플릿을 제공하거나 하는 사이트는 아니기 때문에 단순히 아이디어가 필요하다면 들어가서 구경하기에 정말 좋은 사이트이다. 사실 웹사이트보다는 앱 디자인 아이디어에 더 유용한 것 같기는하지만, 내 경우에는 주로 컬러팔레트에 대한 아이디어를 얻으려고 구경한다.
다른 사이트들도 많이 봤는데 뭔가 디자인이 뭔가 말로 설명할수없는 그런 묘한 촌스러움이 있는데, dribbble은 올라와있는 디자인들이 거의 모던하고 촌스러운느낌이 없이 예쁘다. 심지어 dribbble 이름도 귀엽다.

애니메이션, 브랜딩, 일러스트레이션, 모바일 등으로 카테고리가 나누어져있기 때문에 원하는 카테고리만 모아서 볼 수도있다.
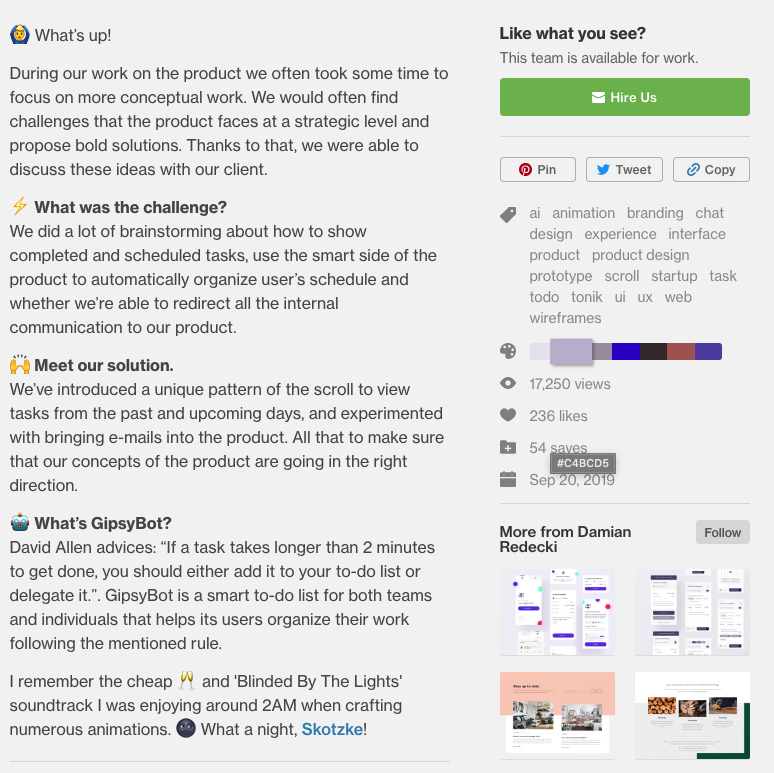
특히 나는 컬러팔레트 아이디어 얻으러 많이 들어가는데, 마음에 드는 디자인 썸네일을 누르면 디자인에 대한 설명과 함께 컬러팔레트를 볼 수 있다.

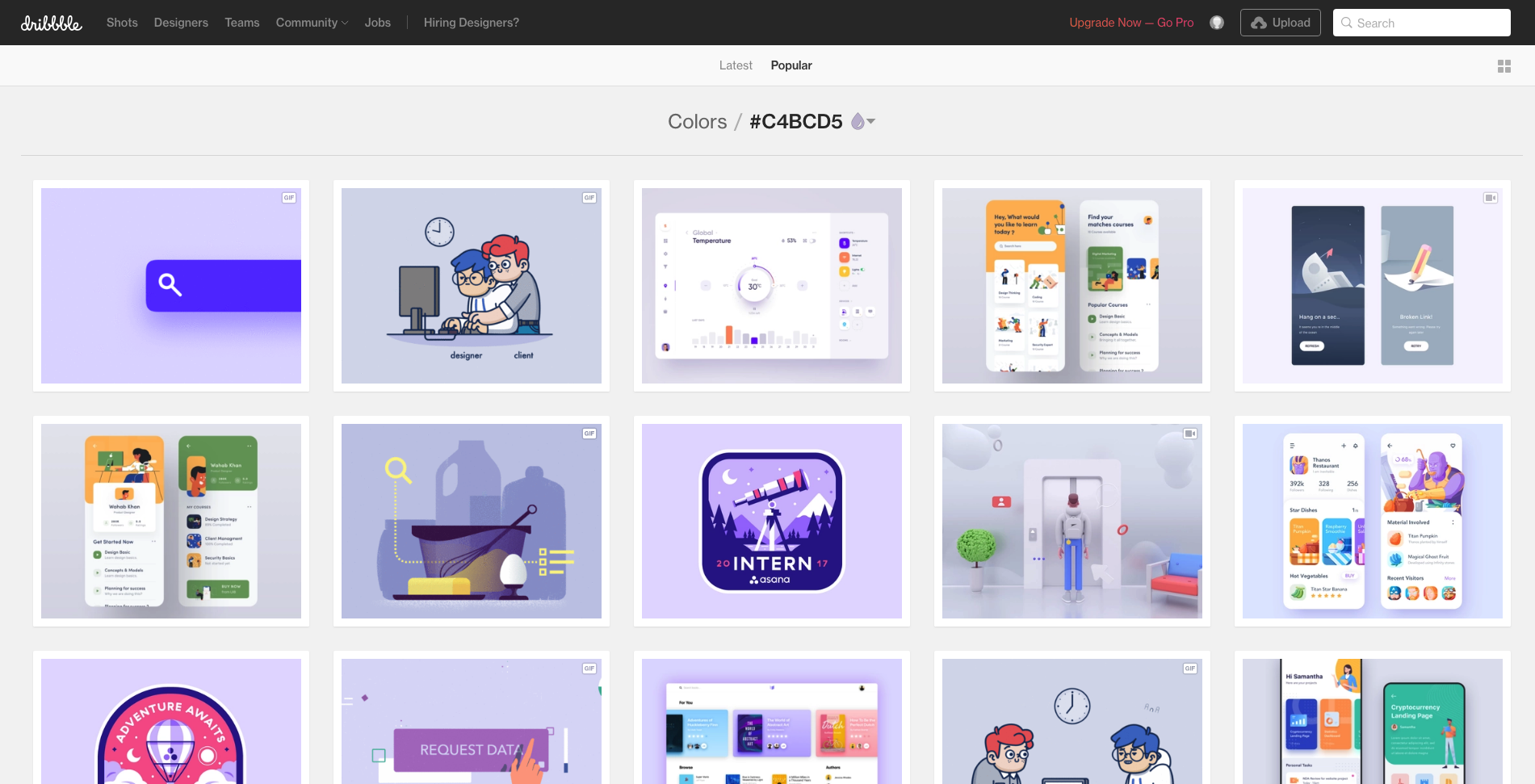
컬러팔레트에서 색상을 누르면, 아래와 같이 비슷한 색상 or 동일한 색상을 사용한 디자인을 모아서 보여준다. 최근 순과 인기 순으로 나누어서 볼 수도있다.

자료가 생각보다 많지 않은게 아쉽긴하지만 플젝하면서 정말 유용하게 참고하고있는 사이트이다. 디자인 구경하는 재미도 쏠쏠하고 저런 색상 조합을 생각해내는것도 '정말 디자이너긴 디자이너구나' 하는 생각이든다.
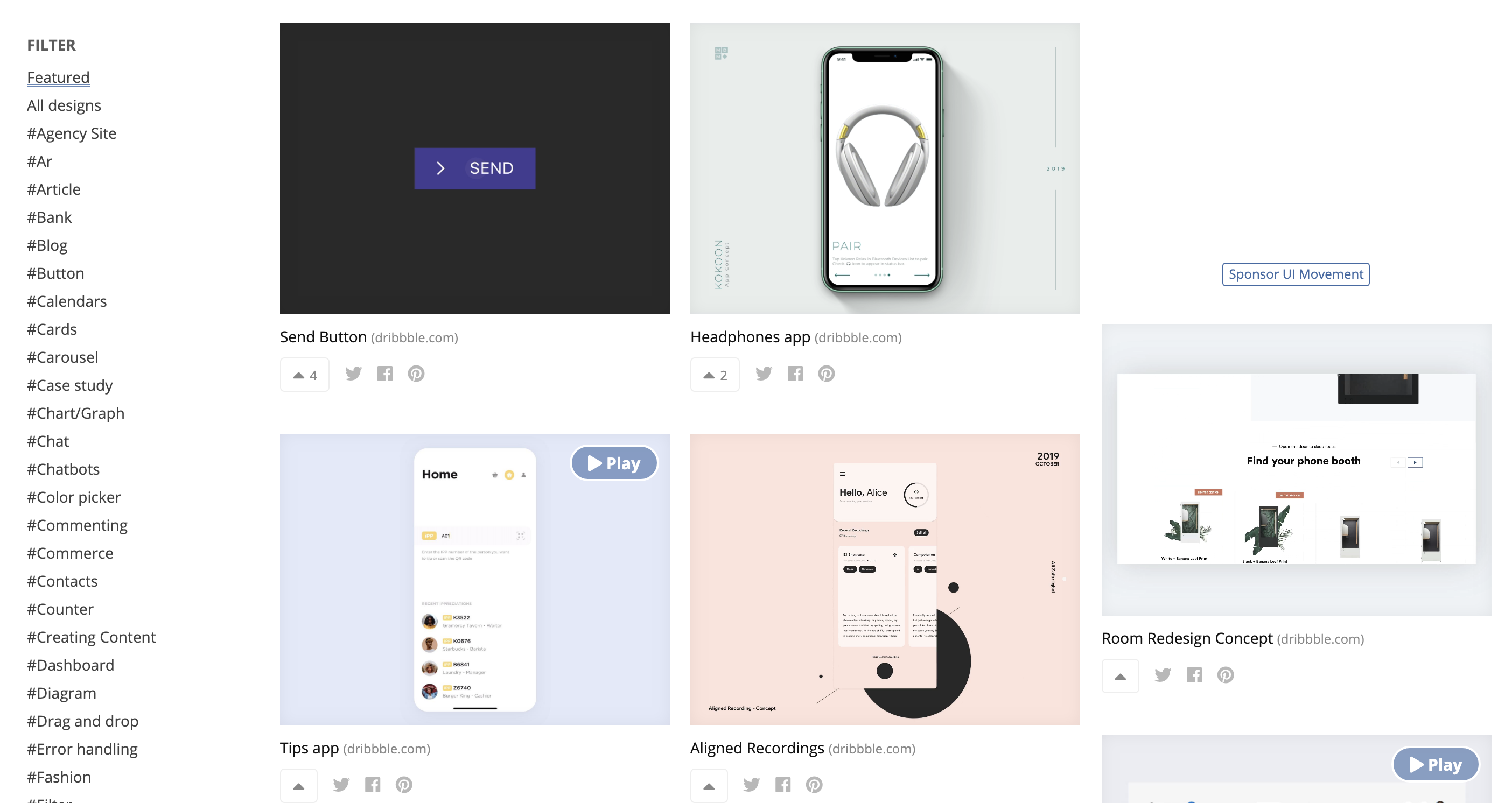
두번째는 UI Movement이다. dribbble보다는 덜 귀엽고 심플한 디자인이다.
UI Movement
Only the best UI design inspiration, right in your inbox
uimovement.com

태그별로 나눠져있어서 필요한 카테고리별로 찾는 것이 쉽고, dribbble보다 훨씬 세분화되어있어서 원하는 UI를 찾기도 쉽다.
그리고 썸네일도 움짤이 많아서 보기에 더 편하다.
비록 두 사이트 모드 웹보다는 앱에 치중되어있는 것이 조금 아쉽긴하지만 그래도 아이디어를 얻거나 디자인을 참고하기에는 충분한것같다.
'애매한 카테고리' 카테고리의 다른 글
| 알고리즘 사이트 추천 - leet code (1) | 2019.10.30 |
|---|---|
| VS Code에서 react code snippet 만들어 쓰기 (1) | 2019.09.26 |
| SEO(Search Engine Optimization) 그리고 시맨틱 마크업 (0) | 2019.09.25 |
| 메소드와 함수 (Method and Function)의 차이점 (0) | 2019.08.19 |
| foo, bar, baz란 대체 무엇인가?! (0) | 2019.08.07 |